
Firebase Dynamic Links
Well, since everybody now are using firebase dynamic links, so I made a thoroughly study from use case to the technical details on how to build one.

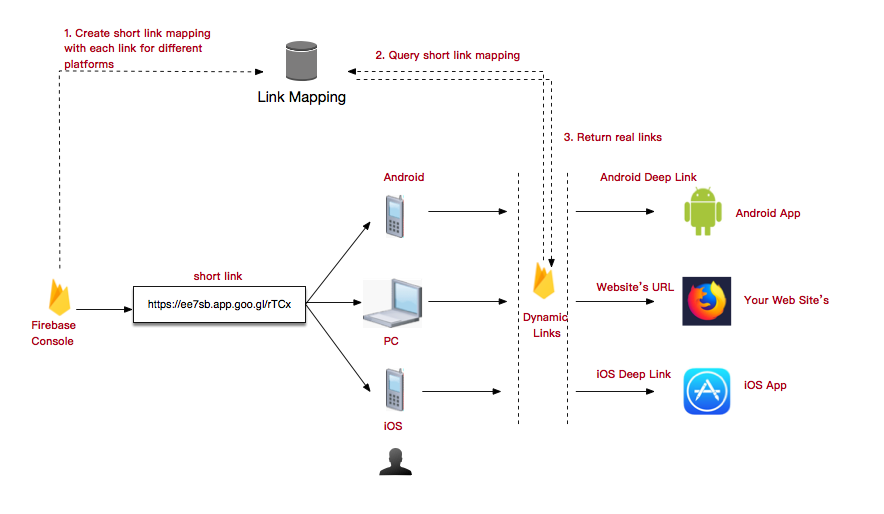
1. How it works?
- Support jump to native app to OS browser(for both mobile and PC).
- Support across app installs. If the app is not installed first, it will navigate to app store and install it and then pass the link to app.
/** dynamic link structure: */
// https://${firebase_app_code}.app.goo.gl/${apple-app-site-association}
//apple-app-site-association
{"applinks":{"apps":[],"details":[{"appID":"1234567890.com.example.ios","paths":["/*"]}]}}
2. Mechanism:
For android it is really straight forward, please refer to this article here, supports from Play Store app from version 8.3.73. The android OS provide a system broadcast for every time an app has been installed, and hence, the installed app can listen to it and get the referrer information.
For iOS, it is little bit more complicated: here , if the user needs to identify a specific installation campaign, they need to install a specify SDK for it. The internal mechanism should also be checking cookie for deep-link. For iOS, it is more likely to track the browser-fingerprint when the browser creates request, after installation, query the browser-fingerprint and get the campaign information link. It is very similar for google analytics and appsflyer.